表单主要用于跟用户互动,收集客户端用户的数据。
比如:用户登录,用户注册,发布文章、添加产品等,只要有用户输入数据的地方或者填写文字的地方,就会有表单。
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:单行文本框、密码框、多行文本框(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes),文件域、按钮等。
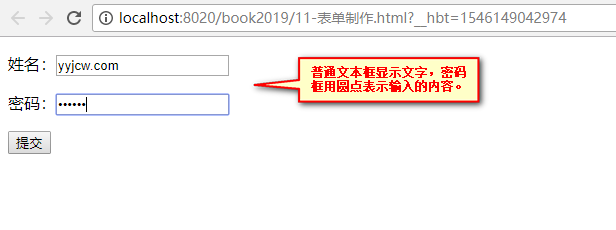
下面制作一个登录的表单:
action="login.aspx" 表示点击提交按钮的时候,把表单数据提交给login.aspx页面处理。
method="get":表示以get方式提交,除了get方式外,还有post提交也用的比较多,相比之下post提交更加安全。
:表示输入用户名的文本框,type属性为text表示以文本的形式显示。
:表示密码框,type="password"表示在此表单元素里面输入内容的时候,显示圆点。 特别注意按钮 的type为submit,说明是一个具有提交功能的按钮,点击它就会自动提交表单,否则就是一个普通的按钮。普通按钮需要自己在点击事件里面编写提交的代码。

input标签的type类型不同,就是不同的html控件,就会表现出不同的特性,下面这个表格总结出input 的常用type:
类型
名称
特点
text
普通文本框
默认
password
密码框
内容显示为*号
submit
提交按钮
点击后就提示表单
button
普通按钮
reset
重置按钮
回到最初状态(注意:不是清空)
radio
单选
一组单选必需name相同
checkbox
多选
一组多选必需name相同
file
文件上传框
可以选择文件进行提交
hidden
隐藏域
隐藏控件,但是会被提交
image
图片按钮
必需配合src属性来展示
color
拾色器
date
日期字段
带有 calendar 控件
datetime
日期字段
datetime-local
日期字段
带有 calendar 和 time 控件
month
日期字段的月
带有 calendar 控件
week
日期字段的周
带有 calendar 控件
time
时、分、秒
带有 time 控件
email
邮箱格式
用于 e-mail 地址的文本字段
number
数字输入框
带有 spinner 控件的数字字段
range
数字输入框
带有 slider 控件的数字字段。
search
搜索框
用于搜索的文本字段
tel
电话号码
用于电话号码的文本字段
url
URL 文本框
用于 URL 的文本字段
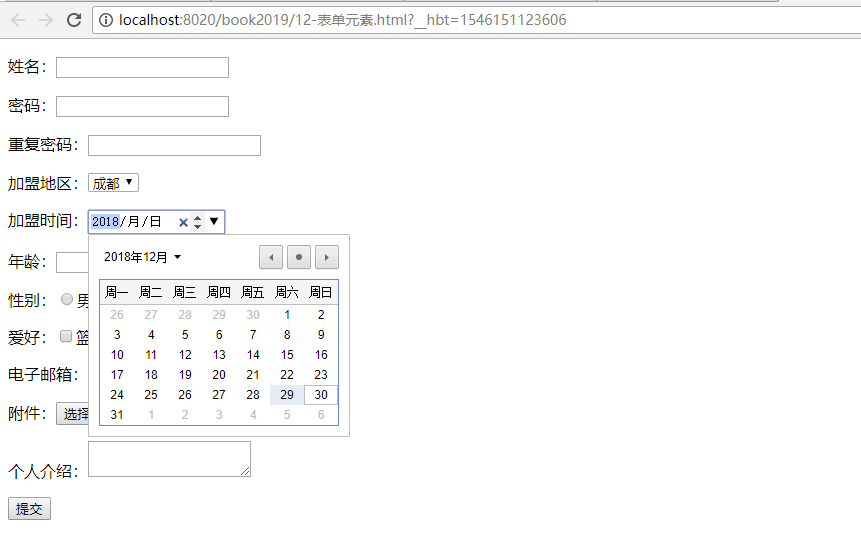
下面是一个注册的表单,包含了普通文本框,密码框,单选,多选,下拉,多行文本框,文件域,时间,邮箱等,基本上涵盖了常用的表单元素,没有带任何样式,旨在给大家介绍html控件,不涉及任何css样式。
如果要做更加漂亮的表单,需要后续学完css教程。
用户注册
:表示下拉选项,里面的每个
option 代表一个选项,每个option都一个value,就是当前项的值。
男 女 表示一组单选,一组单选里面的多个input的name属性必须相同,value不同。 同理:
篮球足球乒乓球 表示一组多选框。同一组里面的多个input的name属性必须相同。


请关注夜鹰教程网,本套教程争取持续把前端、后端、移动端、硬件端写完。技术咨询加QQ:1416759661 微信号:yyjcw10000